Yesterday we covered Part I, why your “Image Will Not Post on Facebook” if you haven't seen it yet click the title above to watch now. I showed you how to take the link into the Facebook Developer website and debug to scrape the latest information.
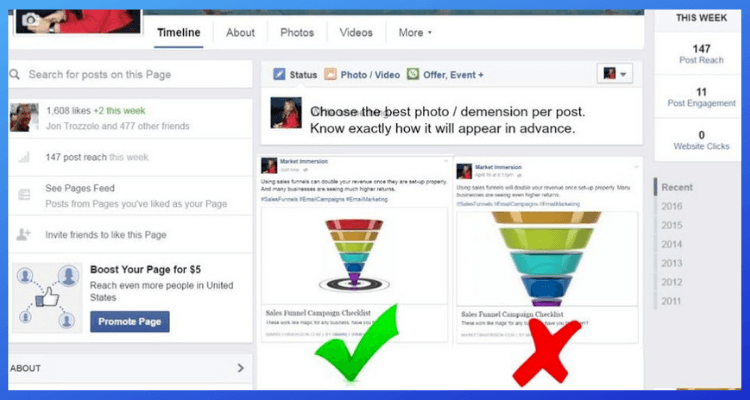
This post and video will ensure that your images displays properly on Facebook or any social site every time! When we do this the most recent photo will appear on the screen without fail.
We'll go one step further by giving WordPress the precise image to display for that particular post.
We will be using a plugin called WordPress SEO by Yoast.
This is an awesome plugin, it does so many other things; we'll go into at another time.
For now, I'll take you back there and show you how to do this.
First were going to go edit the post and scroll down to SEO Yoast.
Go to the social area, this is where we want to put this image and then also
We’re going to add it below in the Pinterest section. So we are going to paste in the
URL of the image that we want to be pinned.
Not only will this work for Facebook, it will also work for Google+ or any place that we decide to post.
If we put the image URL there, it will populate
First, we'll get the image and pull it into the library.
Go to “add new”, now all we need is the URL.
We are not going to physically add the image into the post.
We will be pasting the image address into Yoast.
We are in WordPress SEO by Yoast in the social area.
I'm just going to paste the URL address for the image and then also paste it down into to the "Pin It" section for Pinterest and paste the URL for that image there.
We scroll up to update which will save the changes.
Now I've already put the post together.
There is a video on this post. I took a photo of the video itself, so that when the viewer sees this and click on the photo it takes them from the social site to the website; where they may watch the video.
Now we'll grab the address for this post to test it. Let’s go directly to Facebook to see if the image will post
Sometimes it will on the first try.
And many times we have to go to Facebook Developer and debug the URL, which is scrapping the latest information.
Let’s see if this link works, we'll go to Facebook first.
Okay, so see this is exactly why we do this. This link did not display the image.
One more thing, if we had not given WordPress the image URL in the SEO section, it could have pulled any photo from that page.
Once again we're going to paste the URL and debug it in Facebook Developer. (I will include the link at the bottom of this page for yesterday’s video). If the image doesn't pull correctly; like I mentioned yesterday, you'll need to click "scrape again" and "debug."
Go back and forth between these buttons, clicking on "scrape again" and "debug" until the right image populates.
Sometimes it happens on the first try.
Once it populates, go enter the link into Facebook or whatever social site you choose.
It works like a charm every time when you put both of these parts together.
Have a wonderful rest of the day or night, depending on where you are in the world.
Bye for now, talk soon!
Leslie
P.S. In case you missed Part 1 “Image Will Not Post on Facebook”


Seriously, you have some of the best content. Looking forward to more!
Aww, thank you, Regina! You’re so kind!
Thanks for sharing your knowledge here. I am glad to know this!